Punjab State Board PSEB 10th Class Computer Book Solutions Chapter 2 HTML Fundamentals Textbook Exercise Questions and Answers.
PSEB Solutions for Class 10 Computer Science Chapter 2 HTML Fundamentals
Computer Guide for Class 10 PSEB HTML Fundamentals Textbook Questions and Answers
1. Multiple Choice Questions
Question 1.
What should be the first tag in any HTML document?
(a) <head>
(b) <title>
(c) <html>
(d) <document>
Answer:
(c) <html>
Question 2.
What is the correct HTML tag for inserting a line break?
(a) <br>
(b) <lb>
(c) <break>
(d) <newline>
Answer:
(a) <br>
![]()
Question 3.
A webpage displays a picture. What tag was used to display that picture?
(a) picture
(b) image
(c) img
(d) src
Answer:
(c) img
Question 4.
Page designed in HTML is called is:
(a) Yellow Page
(b) Web Page
(c) Server Page
(d) Front Page
Answer:
(b) Web Page
Question 5.
HTML document is saved using extension:
(a) .htl
(b) .html
(c) .hml
(d) .htnl
Answer:
(b) .html
PSEB 10th Class Computer Book Chapter 2 HTML Fundamentals
Question 6.
Table tag has various other tags, these are:
(a) <TR>
(b) <TD>
(c) <TH>
(d) All of the above.
Answer:
(d) All of the above.
![]()
2. Fill in the Blanks
Question 1.
HTML stands for …………..
Answer:
Hyper-Text markup Language
Question 2.
…………… list to represent an unorganized list.
Answer:
Unordered List
Question 3.
…………….. tag is used to define the elements of a list.
Answer:
<LI>
Question 4.
ALT stands for …………….
Answer:
Alternate
Question 5.
………… is the main part of the HTML document in which whole information about the webpage resides.
Answer:
<body>
Question 6.
The ………………… contains title that identifies the heading of the html document.
Answer:
Heading
![]()
3. True or False
Question 1.
HTML is a structured Language.
Answer:
True
Question 2.
Table heading starts with <TH> tag and ends with</TH>tags
Answer:
True
Question 3.
Align does not defines the alignment of the attached image in contrast to the other contents of the webpage
Answer:
False
Question 4.
CELLPADDING is the pixel space between-the cell contents and the cell border.
Answer:
True
Question 5.
Definition list generally contains the definitions of different terms and their meaning.
Answer:
True
![]()
4. Full Forms
Question 1.
HTML
Answer:
Hyper Text Markup Language
Question 2.
<B>
Answer:
Bold
Question 3.
<I>
Answer:
Italic
Question 4.
<U>
Answer:
Underline
Question 5.
<OL>
Answer:
Ordered List
Question 6.
<UL>
Answer:
Unordered list
Question 7.
<P>
Answer:
Paragraph
Question 8.
<BR>
Answer:
Break
Question 9.
SRC
Answer:
Source
Question 10.
<IMG>
Answer:
Image
Question 11.
<TR>
Answer:
Table row
![]()
Question 12.
<TH>
Answer:
Table Heading
Question 13.
<TD>
Answer:
Table Data
Question 14.
LI
Answer:
List Item
Question 15.
URL
Answer:
Uniform Resource Locator.
5. Very Short Answer Type Questions
Question 1.
Name the tag which is by the beginning and ending tags.
Answer:
Container Tag
Question 2.
Name the tag of the HTML document in which whole information about the webpage resides.
Answer:
Body tag
![]()
Question 3.
Name a tag which is an empty element that is used to break a line and display the proceeding text from the next line, without giving any space between two lines.
Answer:
<br>
Question 4.
Name the list which have information related to each other but their sequence is not important.
Answer:
Bulleted Lists
6. Short Answer Type Questions
Question 1.
What is HTML ?
Answer:
HTML stands for Hyper Text markup Language. It is a language used for designing a web page in which text, graphics, and other information are organized, formatted, and linked together. HTML is extremely simple, Flexible, easy to learn, interactive, widely accepted Markup Language.
Question 2.
What is a Tag ?
Answer:
Tag is a HTML command which is understood by web browser. These are also called as elements. These are enclosed in angle brackets. HTML document can not be prepared without these tags.
Question 3.
What is <Img> tag. Explain.
Answer:
<img> tag is used to embed an image in HTML document. It means it displays an image in HTML web page. The general syntax of thi stag is <image SRC=””FILENAME”>
![]()
Question 4.
Name different tags used to create a table.
Answer:
Following tabgsa re used to create a table in HTML.
(i) <table> </table>
(ii) <th> </th>
(iii) <tr> <tr>
(iv) <td> </td>
Question 5.
Explain Font tag with its attributes.
Answer:
Font tag is used to change the style and shape of the text which is used in any HTML document. It allows to format data on a given web page. Font tag has four main properties:
- Style: Font style can be changed in three ways – Bold, Italic and Underline.
- Font Face: Face defines the type face to be used like writing.
- Font Colour: Font colour gives different colours to the text.
- Font Size: Font size changes size of text matter.
7. Differentiate Between
(i) Ordered and Unordered List.
The difference between ordered and unordered lists is as follows:
| Ordered List | Unordered list |
| 1. In an Ordered list, the order of the list item is important. If we charge the order, the meaning of the whole list changes. | 1. In an unordered list the order of the items is not significant .We can swap two items or reverse the whole list and it still remains the same list |
| 2. Ordered List starts with <OL> and ends with</OL> tag. | 2. Unordered List starts with <UL> and aids with</UL> tag. |
| 3. Ordered List has an <U> (list Item) tag which defines the list dements defined in the list | 3. Unordered List has an <U> (List Item) tag which defines the list dements defined in the list |
| 4. In an Ordered List, the attribute used is TYPE Which has values as 1, A, a, I, i. | 4. In an Ordered List the attribute used is TYPE Which has values as, o, and SQUARE. |
| 5. Default value of TYPE ATTRIBUTE is 1. | 5. Default “value of TYPF. ATTRIBUTE is “Disc”. |
(ii) Background and BGCOLOR.
The difference between background and BGCOLOR is as follows:
| Background | BGCOLOR |
| 1. Background attribute is used in body as well as in table tag ,to add background image in the given webpage or a table. | 1. BGCOLOR attribute is used in body as well as in table tag, to change the background color of the webpage or a table. |
| 2. Syntax <body background=”Red”> | 2. Syntax is <table bgcolor=nGreen”> |
| 3. Example <BODY background-“image.jpg”> |
3. Example <body bgcolor=”green”> |
(iii) Colspan and Rowspan.
The difference between colspan and rowspan is as follows
| 1. Sometimes it makes sense for a cell to span multiple columns . This might be used for a header cell that titles a group of columns of entries. | 1. Sometimes it makes sense for a cell to span multiple rows. This might be used for a side-bar that groups rows of entries. |
| 2. Allows a single table cell to span the width of more than one cell or column. | 2. Allows a single table cell to span the height of more them one row. |
| 3. COLSPAN is attribute that is used in i.e. <th> and <td> tag. | 3. ROWSPAN is attribute that is used in i.e. <th> and <td> tag. |
| 4. It provides the same functionality as “merge cell” in spreadsheet programs like Excel. | 4. It provide the same functionality as “merge cell” in spreadsheet programs like Excel. |
| 5. Example: <th colspan=”3″> |
5.Example: <th rowspann=”3″> |
(vi) Tag and Attribute.
Difference between tag and attribute is as follows
| Tag | Attribute |
| 1. Tags contain elements which provide instructions for how information will be processed or displayed. There are both starter tags <TAG> and end tags </ TAG> Tags are used to mark up the start and end of an HTML element. | 1. An attribute defines a property for an element, consists of an attribute. Its value appears within the element’s start tag. |
| 2. Tags contains elements as well as attribute | 2. Attribute is a part of starting Tag of an element. |
| 3. These are of two types:-Empty Tag and Container Tag | 3. Types of Attribute depend upon the tag used .i.e. each tag has its own number of attributes. |
| 4. Example:-
<Table > Here table is a tag. |
4. Example:-
<Table Border=”2″ > |
Here a table is the Tag and border is its attribute.
![]()
8. Long Answer Type Questions
Question 1.
Describe the basic structure of HTML in Details.
Answer:
HTML document has two main parts :
1. Head: The head section contains title that identifies the heading of the HTML document.
2. Body: The body element contains the actual contents or information that you want to display on a web page to the end user.
HTML document contains the following syntax:
<html> <head>
<title>Title Of Webpage </title>
</head>
<body>
Body of HTML Document
</body>
</html>
The tags defined in the above structure basically define or instruct the web browser about the different operation to be performed on the text defined in the given TAGS.
<html> </html>:
HTML document is started <html>and ended </html>with this tag. This TAG informs the web browser from where a web page will start and where it ends. If the commands are not defined in tags then the commands are taken as text by the web browser.
<head> </head>:
Head tag provides Header information. The document title is written in Head Tag. It always occurs in pair. Head Tag is considered very important for a web page. This is a container tag. It defines the Heading of the html document. It starts with<head> tag and ends with </head>. This Tag is always defined below <html> and above <body>tag. It contains information regarding title of the webpage, keywords used by the search engines etc. It contains no text in itself.
<Title> </Title>:
TITLE tag defines the title of the webpage, which is to be displayed on the title bar of the web browser when the web page is loaded in the web browser. It is enclosed in between <Title> and</Title>tags. It should be short and meaningful of <Title> First Web Page </Title>
<body> </body>:
This tag contains the actual information to be displayed on the web browser. When the webpage is loaded in the web browser. It may contain any element or contents related to text, images, audio, video etc. These contents are defined with in <body> and </body> tags.
For Example:
<body>This is document in HTML document. </BODY>
Each Body tag has different characteristics. These characteristics (properties) are termed as attributes. We can select Background colour, text colour, font size etc. with these attributes.
Question 2.
What are the various tags used in table ? Explain with an example.
Answer:
HTML table is created using <table> </Table Tag. HTML tables are composed row by row. You indicate a new row with the <TR> (table row) tag, and you separate the data with either the <TH> (table header) or <TD> (table data) tags. Think of the <TR> tag as a line break, signaling that the following data starts a new table row. Table headers are generally shown in bold and centered by WWW browsers, and table data is shown in the standard body text format.
The basic HTML table tags
1. <TABLE></TABLE>: These HTML tags are the containers for the rest of the table data.
2. <TR></TR>:
Each row in the table is contained by these tags. You can optionally leave off the closing </TR> tag.
3. <TD></TD>:
Defines a cell. Table data is contained within these tags: You can also nest additional tables within a single cell. You can optionally leave off the closing </TD> tag.
4. <TH></TH>:
These table header tags are used to define headers, usually in the first row or column of the table. You can optionally leave off the closing </TH> tag. In addition to the basic tags shown here, some other characteristics of table tag.
5. BORDER attribute:
By using the BORDER attribute of the <TABLE> tag, borders are put around the table. You set the value of this attribute to the number of pixels wide you want the border, like this: BQRDER=1. If you set this attribute to 0, the browser will not display a border.
6. ALIGN attribute:
The ALIGN attribute can be specified in the <TABLE> tag with possible values of LEFT, RIGHT, and CENTER (the default is LEFT). HTML 4.0 specifies a new value for ALIGN of CHAR, which implements alignment on a specified character, such as a decimal point.
7. Table heads:
In most browsers, table heads enclosed by the <TH> </TH> tags are emphasized and centered.
![]()
Question 3.
Explain ordered list with an example ?
Answer:
Ordered list is created using <ol> </ol> Tag. The attribute type may be ‘a’, ‘A’, 1,1, ‘i’, etc. On the face of it, ordered lists look a lot like unordered lists, and a lot of the same rules apply to both constructs. The only difference in HTML is that instead of using <UL> and </UL>, an ordered list is contained within the tags <OL> and </OL>. Ordered lists are based on list items, just as unordered lists are.
However, when an ordered list is displayed in a Web browser, it uses an automatically generated sequence of item markers. In other words, the items are numbered. The markup for a simple ordered list, based on the first example in this chapter: <OL>
<LI>Monday
<LI>Tuesday
<LI> Wednesday
<LI>Thursday
<LI>Friday
</OL>
The above markup will look similar to the previously discussed simple unordered list, with the important difference that each day of the week is numbered instead of preceded by a “bullet.” In other words, it looks like this :
Monday
Tuesday
Wednesday
Thursday
Friday
Ordered lists are as nestable as unordered lists, and you can nest unordered lists in ordered lists, as well as the other way.
![]()
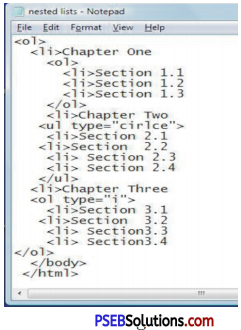
Question 4.
Explain Nested List with example.
Answer:
A list within a list is called nested list. It can be any type of list. i.e. an ordered list can contain unordered list or a definition list or vice-versa. A list can contain any number of lists in it.
This can be seen in following example

PSEB 10th Class Computer Guide Office Tools Important Questions and Answers
Multiple Choice Questions
Question 1.
Which is related with Internet ?
(a) HTML
(b) XML
(c) CSS
(d) All of Above
Answer:
(d) All of Above
Question 2.
HTML document cannot work without which tag ?
(a) <p>
(b) <hr>
(c) <html>
(d) <table>
Answer:
(c) <html>
Question 3.
What is essential to view a website ?
(a) Internet
(b) Web Brower
(c) None of these
(d) Both of these
Answer:
(d) Both of these
Question 4.
How many types of methods are in a form ?
(a) 2
(b) 3
(c) 4
(d) 5
Answer:
(b) 3
![]()
Fill in the Blanks
1. ……………. types of tags are used in HTML.
Answer:
Two
2. Opening and closing tags are used in …………………
Answer:
Container
3. There is no closing tag in ……………………… tag.
Answer:
Empty
4. The text editor named ………….. is set for creating HTML document.
Answer:
Text.
5. HTML document is opened in ………………
Answer:
Browser.
6. …………… extension is used to save HTML document.
Answer:
HTML or HTM.
7. In HTML document first and last tag should be ………… and ………..
Answer:
<HTML>, </HTML> .
8. Unordered list’is also called ……………. list.
Answer:
<UL>
9. …………. list represents numbers.
Answer:
Ordered Nested.
10. When a list U created in another list, it is named …………….. list.
Answer:
Ordered Nested.
![]()
True or Flase
1. The HTML tags can be written in Capital or small Letters of English Alphabets.
Answer:
True
2. Text is written in word pad to create a home page.
Answer:
True
3. Body tag is written after Head tag.
Answer:
True
4. Container tag is a solo tag.
Answer:
False
5. Title is written in Head Tag.
Answer:
True
6. There are six levels in Heading.
Answer:
True
![]()
7. The tag <P> is used for paragraph.
Answer:
True
8. The attributes of a list: Face, Size, Colour.
Answer:
False
9. The tag <BR> is used to make the text dynamic
Answer:
False
10. The bullets are marked in an Ordered List.
Answer:
False.
Match the Following
| A | B |
| 1. HTML Document | Body Tag |
| 2. Container Tag | Number |
| 3. <OL> | Bullet |
| 4. <UL> | Face, Size and Color |
| 5. Font attribute | Word Pad |
Answer:
| A | B |
| 1. HTML Document | Word Pad |
| 2. Container Tag | Body Tag |
| 3. <OL> | Number |
| 4. <UL> | Bullet |
| 5. Font attribute | Face, Size and Color |
![]()
Full Forms
Question 1.
HTML
Answer:
Hyper Text Markup Language
Question 2.
<B>
Answer:
Bold
Question 3.
<I>
Answer:
Italic
Question 4.
<U>
Answer:
Underline
Question 5.
<P>
Answer:
Paragraph
Question 6.
<BR>
Answer:
Break
Question 7.
<OL>
Answer:
Ordered List
Question 8.
<UL>
Answer:
Unordered list
![]()
Very Short Answer Type Questions
Question 1.
Write the attributes of Unordered Lists?
Answer:
- Bullet
- Disc
- Square
Question 2.
What is a table row?
Answer:
<TR><VTR>-Each row in the table is contained by these tags. You can optionally leave off the closing </TR> tag.
Question 3.
Which tags are used to show table heading and table data?
Answer:
<th> tag is used to give table heading and <td> tag is used to show the data.
Question 4.
Write the procedure of changing the table size.
Answer:
We can change the size of the table by using the width and height attributes of table tag.
<table width = “300” height = “400”>
![]()
Question 5.
How will you make the border of a table?
Answer:
By giving the border attributes of table tag.
Question 6.
What is meant by cell spacing?
Answer:
The space between two cells is called cell spacing.
Question 7.
Write a short note on colspan.
Answer:
To span two adjacent cells in a column, use the COLSPAN attribute with <TH> or <TD>, as follows:
<TD COLSPAN=2>
Question 8.
What is the use of Anchor tag?
Answer:
Anchor tag is used to create link between two documents.
<a href= “c:\jsb\jap.htmT>
Question 9.
What do you mean by Linking?
Answer:
Linking is used to connect the two documents. It is also called hyperlink.
Question 10.
What is SRC attribute?
Answer:
SRC indicates the source of the file.
![]()
Question 11.
What are the methods of aligning an image?
Answer:
- Left
- Right
- Center
- Top
- Bottom
- Middle.
Short Answer Type Questions
Question 1.
Write names of any four tags used in HTML.
Answer:
| Tags | Description |
| <HTML> …</HTML> | Encloses the entire HTML document. |
| <HE AD>… < / HE AD> | Encloses the head of the HTML document. |
| <TITLE>… </TITLE> | Indicates the title of the document. Used within <HEAD>. |
| <BODY>…</BODY> | Encloses the body of the HTML document. |
| <P>…</P> | A paragraph. The closing tag (</P>) is optional. |
| <BR> | A line break. |
| Tags | Description |
| <HR> | A horizontal rule line. |
| <H1>…</H1> | A first-level heading. |
| <H2>…</H2> | A second-level heading. |
| <H3>…</H3> | A third-level heading. |
| <H4>…</H4> | A fourth-level heading (seldom used). |
| <H5>…</H5> | A fifth-level heading (seldom used). |
| <H6>…</H6> | A sixth-level heading (seldom used). |
![]()
Question 2.
Write types of tags used is HTML.
Answer:
There are two kinds of HTML tags:
1. Paired (Container) Tag:
A tag is said to be a paired tag if the text is placed between a tag and its companion tag. In paired tags, the first tag is referred to as Opening Tag and the second tag is referred to as Closing Tag.
2. Unpaired ( Empty) Tag:
Unpaired tags work alone, and are usually placed before the text you,want formatted. An impaired tag does not have a companion tag. Unpaired tags are also known as Singular or Stand-Alone Tags. An unpaired tag sometimes also called empty.
Question 3.
What are container tags?
Answer:
Paired (Container) Tag:
A tag is said to-be a paired tag if the text is placed between a tag and its companion tag. In paired tags, the first tag is referred to as Opening Tag and the second tag is referred to as Closing Tag.
Question 4.
What is a Nested List?
Answer:
Nested List. The list entities mentioned above can be combined to produce nested lists. For example, the following contains two numbered lists within one unordered list:
1. Departments in the B-Block:
- Chemistry
- Engineering
- Geology
2. Departments in the C-Block:
- Economics
- Politics
- Sociology
This document describes glossary lists. The following document ([Next] from the menu at the top of the page) explains the formatting of regular lists.
Question 5.
What is HTML?
Answer:
The Hypertext Mark-up Language (or HTML) is the language used to create documents for the World Wide Web. As the name implies it is a mark-up language – the original (ASCII) text is edited and new (text) codes i.e. tags are added to indicate how (and where) the text should appear.
![]()
Question 6.
How will you create home page of a Website? Write the steps.
Answer:
The first page of the website is called home page.
The followings are the steps to design home page:
1. Start___ Program_____ Accessories ______Notepad.
2. Write HTML coding and save with .html extension.
<HTML>
<HEAD>
<IT1LE> Titlf Text Goes Here </TlTLE>
</HEAD>
<BODY>
Hello Students
</BODY>
</HTML>
Question 7.
Explain definition lists with an example.
Answer:
As you might expect, definition lists begin and end with the tags <DL> and </DL>. However, unlike the unordered and ordered lists, definition lists are not based on list items. They are instead based on term-definition pairs.
Question 8.
Write names of various attributes of font.
Answer:
The various attributes of Font tag are:
- Face
- Size
- Color.
Question 9.
For what purpose Marquee tag is used?
Answer:
The marquee tag is used to navigate the text on web page.
<Marquee> Hello </Marquee>
Question 10.
Mention the names of different types of lists used in HTML.
Answer:
There are three types of Lists in HTML:
- Ordered List
- Unordered List
- Definition List
![]()
Long Answer Type Questions
Question 1.
What is the features of HTML?
Answer:
HTML:
Originally, HTML was developed with the intent of defining the structure of documents like headings, paragraphs, lists, and so forth to facilitate the sharing of scientific information between researchers. Web page has many elements as page style, paragraph, list, table and picture etc. Each section is written in the form of tag. The tags indicate that the element viz. heading, list, paragraph etc to which the section of web page relates. Picture, sound and movie can be included in addition to the text in a web page.
Question 2.
Discuss the structure of HTML Document.
Answer:
Structure Of Document:
It is easier to understand the structure of a HTML document. The complete document is written between <HTML> and </HTML> tags. The tags <Head>, <Body>, <Title>etc are written between these. The structure of HTML document is explained in detail below:

Question 3.
What are the different Headings Tags in HTML?
Answer:
HTML Headings:
The heading tag is used to fix the heading. There are 6 levels of heading in all. The levels are numbered as heading 1 to heading 6. All the letters of the heading in a given level have same font. The font size go^S on decreasing as we move from heading 1 to heading 6. The heading in level 1 is expressed by tags <H1> and </Hl>. Similarly in the heading in level 2 we use the tags <H2> and </H2>. <H6> is the lowest level. The font size in it is the smallest.
| Tags | Description |
| <HR> | A horizontal rule line. |
| <H1>…</H1> | A first-level heading. |
| <H2>…</H2> | A second-level heading. |
| <H3>…</H3> | A third-level heading. |
| <H4>…</H4> | A fourth-level heading (seldom used). |
| <H5>…</H5> | A fifth-level heading (seldom used). |
| <H6>…</H6> | A sixth-level heading (seldom used). |
![]()
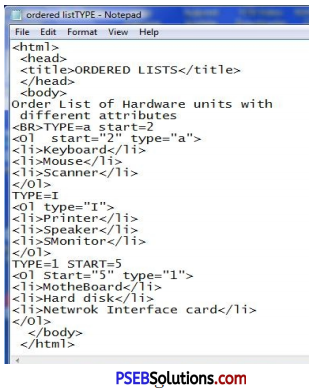
Question 4.
Explain type attribute in an Ordered list.
Answer:
HTML Ordered Lists:
If you are required to put your items in a numbered list instead of bulleted, then HTML ordered list will be used. This list is created by using <ol> tag. The numbering starts at one and is incremented by one for each successive ordered list element tagged with <li>.

The type Attribute
You can use type attribute for <ol> tag to specify the type of numbering you like. By default, it is a number. Following are the possible options :
<ol type = “1”> – Default-Case Numerals.
<ol type = “I”> – Upper-Case Numerals.
<ol type = “i”> – Lower-Case Numerals.
<ol type = “A”> – Upper-Case Letters.
<ol type = “a”> – Lower-Case Letters.
The start Attribute
You can use start attribute for <ol> tag to specify the starting point of numbering you need. Following are the possible options:
<ol type = “1” start = “4”> – Numerals starts with 4.
<ol type = “I” start = “4”> – Numerals starts with IV.
ol type = “a” start = “4”> – Letters starts with d
<ol type = “A” start = “4”> – Letters starts with D.
Question 5.
What are the tags used to creating tables in HTML? Explain.
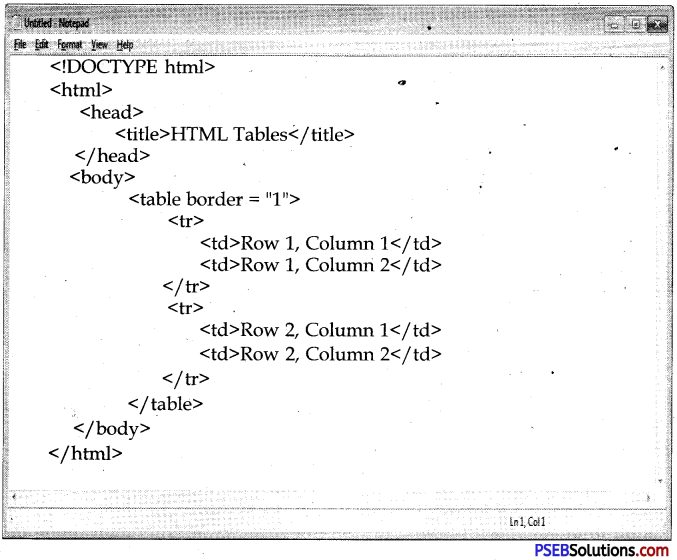
Answer:
The HTML tables allow web authors to arrange data like text, images, links, other tables, etc. into rows and columns of cells.
The HTML tables- are created using the <table> tag in which the <tr> tag is used to create table rows and <td> tag is used to create data cells. The elements under <td> are regular and left aligned by default.
Example

Table Heading:
Table heading can be defined using <th> tag. This tag will be put to replace <td> tag, which is used to represent actual data cell. Normally you will put your fop row as table heading as shown below, otherwise you can use <th> element in any row. Headings, which are defined in <th> tag are centered and bold by default.
Cellpadding and Cellspacing Attributes:
There are two attributes called cellpadding and cellspacing which you will use to adjust the white space in your table cells. The cellspacing attribute defines space between table cells, while cellpadding represents the distance between cell borders and the content within a cell.
Colspan and Rowspan Attributes:
You will use colspan attribute if you want to merge two or more columns into a single column. Similar way you will use rowspan if you want to merge two or more rows.
![]()
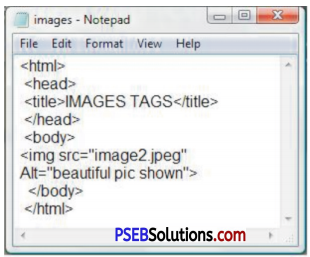
Question 6.
Can you use insert image in your website? If yes, how? Explain with examples.
Answer:
Html Images:
Images are very important to beautify as well as to depict many complex concepts in simple way on your web page. This tutorial will take you through simple steps to use images in your web pages.
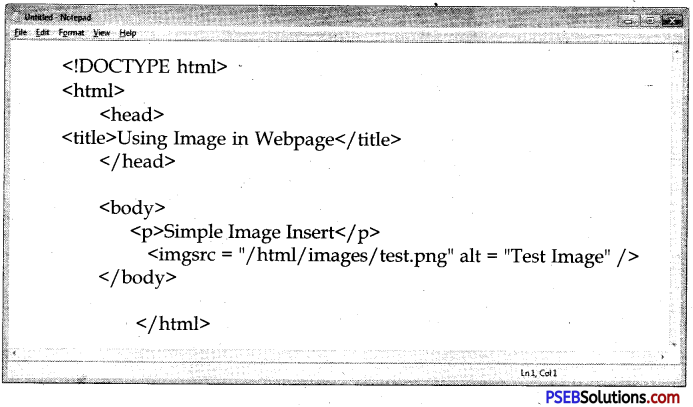
Insert Image:
You can insert any image in your web page by using <img> tag. Following is the simple syntax to use this tag.
<imgsrc = “Image URL” … attributes-list/>
The <img> tag is an empty tag, which means that, it can contain only list of attributes and it has no closing tag.
Example
To try following example, let’s keep our HTML file test.htm and image file test.png in the same directory.

Set Image Location:
Usually we keep all the images in a separate directory. So let’s keep HTML file test.htm in our home directory and create a subdirectory images inside the home directory where we will keep our image test.png.
Set Image Width/Height
You can set image width and height based on your requirement using width and height attributes. You can specify width and height of the image in terms of either pixels or percentage of its actual size.
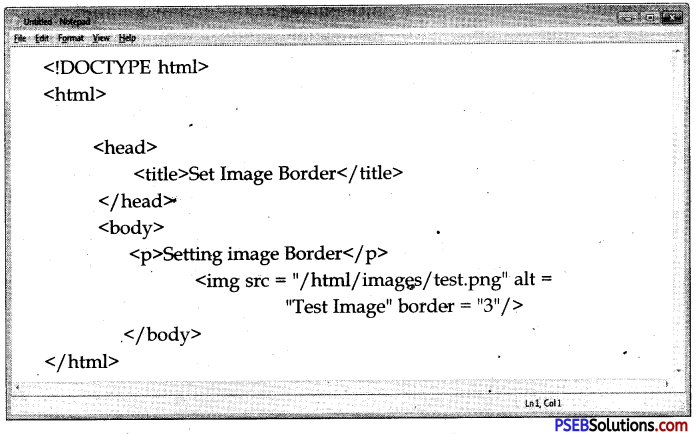
Set Image Border :
By default, image will have a border around it, you can specify border thickness in terms of pixels using border attribute. A thickness of 0 means, no border around the picture.
Example

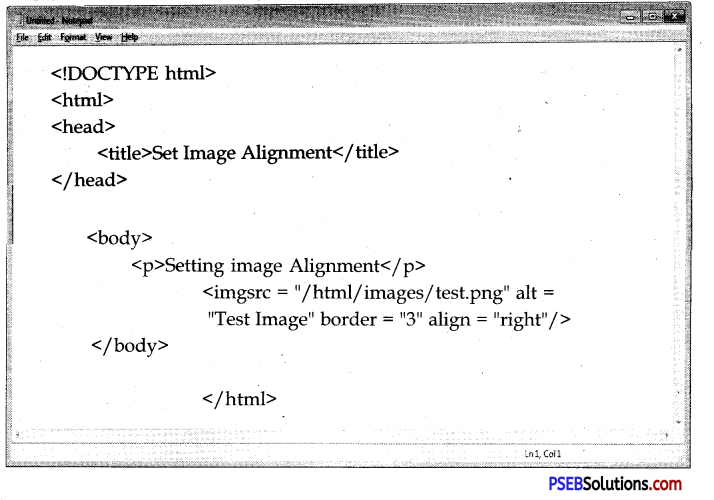
Set Image Alignment:
By default, image will align at the left side of the page, but you can use align attribute to set it in the center or right.
Example